线框图软件(Balsamiq Wireframes)

类型:图形图像版本:v4.1.2免费版更新:2023-07-27 09:49:48大小:104.7M系统:WinAll语言:英文
精品推荐
排行榜
Balsamiq Wireframes是一个快速简单的线条工具框图 软件,专门用于用户在会议中或者平时快速画出自己想要的草图和理论。软件功能功能强大,简单易用,即使是没用过的用户也能快速上手,很有必要。

软件特色
一、零学习曲线,随时随地提供强大的功能
1.用户界面组件和图标
数百个内置和社区生成的UI控件和图标。
2、拖放的简单性
当您知道要实现这些元素时,请随意组装它们。
3.导出为PNG或PDF。
通过图像或交互式PDF在网络上共享或显示线框。
4.通过“快速添加”和许多键盘快捷键,可以最快的速度优化线框。
5.可重复使用的符号创建模板、母版以及可重复使用和可定制的组件库。
6.交互式原型
链接允许你为演示或可用性测试生成简单的原型。
第二,为协作而设计
1.软件团队使用Balsamiq围绕正确的设计进行分组:用户体验设计师喜欢熟悉的键盘快捷键。产品经理使用可访问的工具与他们分享想法。开发者喜欢它的速度、动力和烦恼。
2.顾问喜欢它:把它带到客户会议上,实时设计他们的需求。企业主自己用它来想出点子,得到报价。再见功能爬行!
三、每个人的第一个UX工具
1.创始人和企业主
你对新产品或网站有什么想法吗?抓住巴尔萨米克,丰富它!这将有助于在与设计师和开发人员交谈时节省大量时间。
2.UX专业人士
Balsamiq是UX工具箱中的第一个工具:比sketchbooks更快,几乎一样有趣。它迫使你把重点放在IA上,其他的可能以后会出现。
3.开发商
你是做子项目,还是要做设计师?从Balsamiq开始!相信我们,这比直接在代码中执行要快得多。
4.顾问和代理
将Balsamiq带到您的第一次客户会议上,并在那里实时捕捉需求。你会省去很多麻烦。
5.产品经理和业务分析师
与客户会面引发了一个伟大的新功能想法?在引入团队之前先用Balsamiq画个草图。一张图胜过千言万语。
6.任何进入UX的人
Balsamiq Studio是一个完美的第一UX工具,适合有兴趣进入UX的学生或任何人。到目前为止,它是最平易近人的,可以带你达到80%的专业水平。
功能介绍
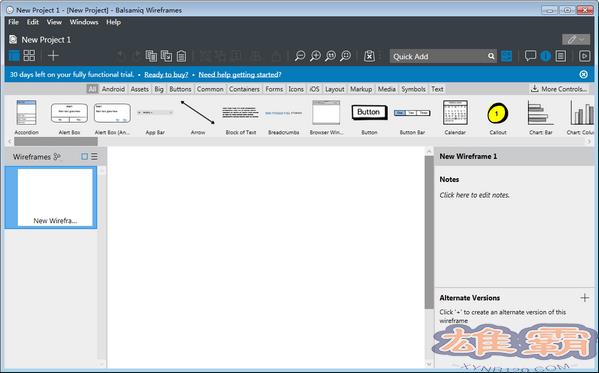
Balsamiq线框编辑器界面由五个主要区域组成:工具栏、UI库、画布、导航器面板和属性面板。每一个都在下面描述。
1.工具栏
工具栏包含一系列图标,用于在用户界面的其他区域执行操作。
第一组图标如下。
显示/隐藏左侧面板
在缩略图网格中查看线框
创建新的线框
线框动作(重命名等。)和线框之间的导航(当左面板隐藏时显示)
转到下一个或上一个线框(当左面板隐藏时显示)
工具栏中间的图标组用于常用画布功能。这些可能是您习惯于从文本编辑器或其他绘图工具进行的操作,如复制、粘贴、分组、对齐和缩放。最后一个图标用于切换标签(点击此处了解标签)。
最右侧工具栏的最后一部分包含快速添加工具、UI库切换图标、注释面板、属性检查器和项目信息面板,以及用于进入全屏演示模式的图标。
工具栏的顶部显示项目的名称,您可以双击该名称来重命名(或使用应用程序菜单选项)。
2.快速添加工具
快速添加工具是将UI控件添加到线框的最快方法。要使用快速添加,请在快速添加输入框中单击(或按/或+enter)。
在UI控件或图标的名称中输入几个字母,快速添加将向您显示一个建议列表。使用鼠标或箭头键向下滚动列表,然后单击或按ENTER向画布添加控件或图标。您也可以使用SHIFT+ENTER将控件放置在画布上鼠标光标所在的位置。
例如,键入“bu”将显示按钮列表、按钮栏、帮助按钮、单选按钮和单选按钮。另一方面,输入“hel”只会返回“Help Button”。按ESC键使列表消失。
提示:一旦您熟悉了快速添加,您就可以隐藏UI库,并且仅通过使用快速添加来将UI元素添加到线框中。这将最大化你的画布的面积和速度。
3.用户界面库
UI库或用户界面控件库是工具栏正下方的一长串用户界面控件。它列出了包括的所有UI控件类型以及资源、图标和符号。UI库的主要目的是允许你在画布上添加UI控件,但你也可以用它来查看可行的方法,并获得线框的灵感。
若要向画布添加新的UI控件,请选择要添加的控件类型,并将其拖到下面的画布上,或者双击它以将其放置在画布上。
您可以通过以下方式打开和关闭UI库:单击快速添加框右侧的图标并使用键盘快捷键。
或者从应用程序菜单中选择查看>;"用户界面库"
4.帆布
这是编辑器的主要工作区域,您的UI线框将在其中发挥作用。在添加UI控件后,你可以移动它们,调整它们的大小,调整它们,直到UI线框准备好。有关更多信息,请参见添加和排列UI控件。
画布会随着应用程序窗口的变化而扩大和缩小,因此您可以根据需要为更大的线框腾出空间。画布的最大尺寸为10000x10000像素。
注意:如果你使用一个小屏幕或者一个非常大的线框,你可能需要阅读本节中的“隐藏面板”来为画布腾出更多的空间。
5.导航面板
左侧的导航器面板显示了项目中的线框、资源或符号的列表。当前选定的对象会高亮显示。
您可以通过在导航器面板中按住CTRL或SHIFT单击来选择多个对象。线框和资源可以作为纯文本列表或缩略图预览来查看。
通过单击面板上方的导航器切换图标,可以隐藏导航器面板。
6、键盘快捷键:
隐藏它将在工具栏中显示其他图标(如上所示),用于在线框或资源之间导航(取决于选择了哪个)。通过将鼠标光标放在导航器面板和画布之间的直线上并向左或向右拖动,可以调整导航器面板的大小。您可以双击分隔线将其重置为默认宽度。
您可以使用键盘使用CTRL+TAB或在导航器中单击一个并使用↑和在框或资源之间跳转。
您可以通过在“导航”面板中上下拖动线框来对其重新排序。例如,这在导出为PDF时非常有用。当您关闭并重新打开项目时,即使您在另一台计算机上打开它,您也会记得线框的顺序。
使用层次结构
导航器面板还提供了一个层次结构来更好地组织线框。
要使用它,请选择要用作子对象的线框,然后按TAB键。子线框将被放置在它上面的线框下面的树层次中。
然后,您可以使用父线框左侧的箭头来显示和隐藏其下方的线框。
要将其恢复到最高级别,请使用SHIFT+TAB。以下动画展示了实际使用中的嵌套线框。
上下文菜单操作
在导航器面板中打开的对象也可以使用上下文菜单。您可以右键单击所选对象,或者单击悬停在所选对象上时出现的小箭头来打开菜单。
该菜单的内容因所选对象的类型(线框、资源、符号或废纸)而异,但通常包含重命名、移至废纸和重复等选项。在线框视图中,它还包含处理备选方案的操作。
重命名线框
重命名线框可以通过上下文菜单或双击导航器面板中的线框名称来完成。当与线框链接时,链接线框的名称更改会自动更新。
施用方式
首先下载安装软件。

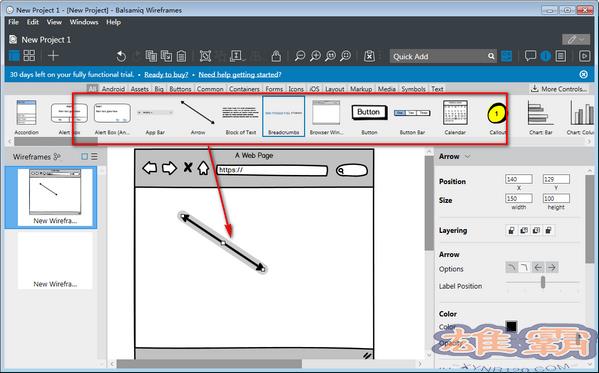
第二,点击左上角添加新的板块,拖动上面的线框就可以画出想要的效果。

线框图软件(Balsamiq Wireframes)相关下载
- 查看详情Aperture 3.0 照片编辑简体2023-07-26
- 查看详情傲软拼图简体2023-07-22
- 查看详情Vallen Jpegger简体2023-07-19
- 查看详情Passport Photo Maker(护照照片制作软件)简体2023-07-17
- 查看详情批量缩略图制作大师简体2023-07-15
- 查看详情 Aperture 3.0 照片编辑 简体中文 2023-07-26
- 查看详情 傲软拼图 简体 2023-07-22
- 查看详情 Vallen Jpegger 简体 2023-07-19
- 查看详情 Passport Photo Maker(护照照片制 简体 2023-07-17
- 查看详情 批量缩略图制作大师 简体 2023-07-15
- 查看详情 鸿业管立得 简体 2023-07-27
- 查看详情 Mental Canvas(3D绘画软件) 简体 2023-07-27
- 查看详情 相片采集 简体 2023-07-27















