Simple CSS是CSS文档/[k1/]的一种。Simple CSS帮助web开发者快速生成CSS样式。Simple CSS使用起来非常方便,支持设置文本样式、边框样式等属性元素。

功能介绍
1.Simple CSS允许您轻松地从头开始创建级联样式表,并使用熟悉的点击界面修改现有的样式表。
2.使用Simple CSS,你可以管理多个CSS项目。
3.您可以根据需要导入现有文件,并将项目导出为. css文件。
4.支持设置文本样式、边框样式、图片样式等属性元素。
施用方式
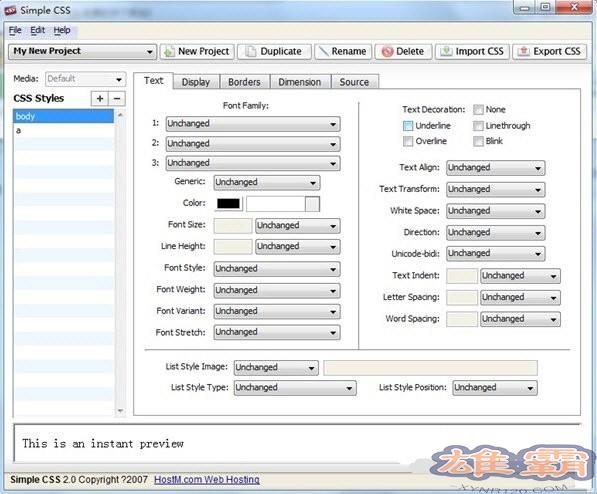
1.进入软件主界面请耐心等待;
2.进入软件主界面,可以快速设置你的软件;
3.您可以快速创建一个新任务,这样您就可以轻松地完成相关参数;
4.您可以快速创建新项目,重命名项目,还支持导入和删除。
5、可以快速添加所需标签;
施用方式
CSS文本属性:
颜色:# 999999;
font-family:ù,无衬线字体;
字体大小:9pt
字体样式:itelic
字体变体:小型大写字母;
字母间距:1pt
行高:200%;
字体粗细:粗体;
垂直对齐:sub
垂直对齐:超级;
文本-装饰:线条-通过;
文本-装饰:上划线;
文本装饰:下划线;
文字-装饰:无;
文本转换:大写;
文本转换:大写;
文本转换:小写;
文本对齐:右对齐;
文本对齐:左对齐;
文本对齐:居中;
文本对齐:对齐;
垂直对齐属性
垂直对齐:顶部;
垂直对齐:底部;
垂直对齐:居中;
垂直对齐:文本顶部;
垂直对齐:文本底部;
第二,CSS边框空白
填充顶部:10px
右填充:10px
填充-底部:10px
左填充:10px
list-style-type:小数;
list-style-type:lower-Roman;
list-style-type:上罗马体;
list-style-type:lower-alpha;
list-style-type:上alpha
列表-样式-类型:光盘;
列表-样式-类型:圆形;
列表-样式-类型:方形;
list-style-image:URL(/dot . gif);
列表-样式-位置:外部;
列表-样式-位置:内部;
第四,CSS背景样式
背景色:# f5e 2 EC;
背景:透明;
background-image:URL(/image/BG . gif);
背景-附件:固定;
背景-重复:重复;
背景-重复:不重复;
背景-重复:重复-x;
背景-重复:重复-y;
指定背景位置
背景-职位:90% 90%;
背景-位置:顶部;
背景-职位:buttom
背景-位置:左侧;
背景-职位:右;
背景-位置:中心;
更新日志
1.增加了一些多层处理功能
2.增加了可以制作的特效类型。
3.修复了一些bug,优化增强了软件界面。
4.代码格式中的一些已知问题已经解决。
Simple CSS(CSS文档生成器)相关下载
- 查看详情勇芳编程资料库简体2023-09-17
- 查看详情MyEclipse简体2023-09-15
- 查看详情批处理程序开发工具下载简体2023-09-14
- 查看详情Sencha Architect 3简体2023-09-14
- 查看详情Visual AMP(PHP集成运行环境)简体2023-09-12
- 查看详情 勇芳编程资料库 简体 2023-09-17
- 查看详情 MyEclipse 英文 2023-09-15
- 查看详情 批处理程序开发工具下载 简体中文 2023-09-14
- 查看详情 Sencha Architect 3 英文 2023-09-14
- 查看详情 Visual AMP(PHP集成运行环境) 英文 2023-09-12
- 查看详情 海龟编辑器(Python编辑器) 简体 2023-09-19
- 查看详情 火花编程 简体 2023-09-19
- 查看详情 DataStudio(数据库管理工具) 简体 2023-09-19
















